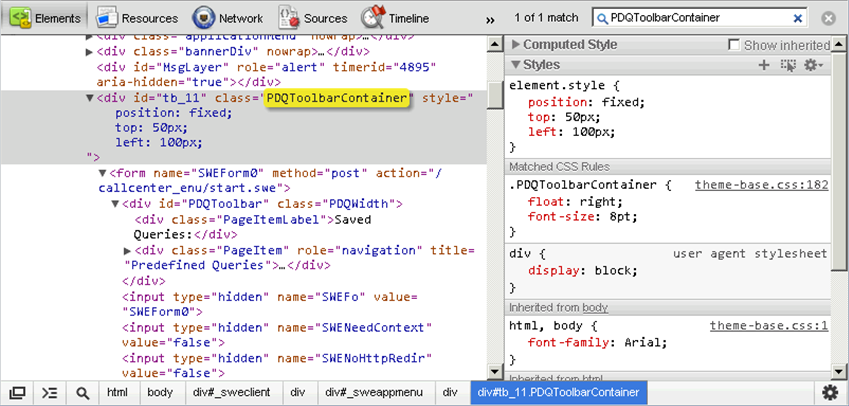
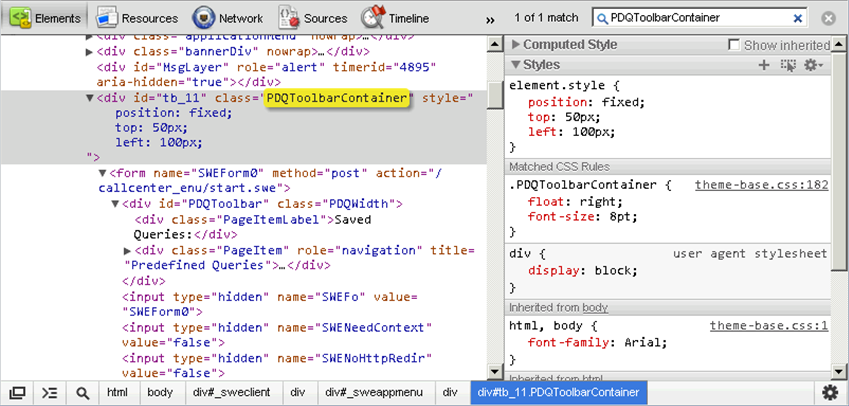
and overlays content - Stack Overflow" title="CSS: style="position: fixed" causes document to "ignore"
and overlays content - Stack Overflow">
 and overlays content - Stack Overflow" title="CSS: style="position: fixed" causes document to "ignore"
and overlays content - Stack Overflow" title="CSS: style="position: fixed" causes document to "ignore"
 and overlays content - Stack Overflow" title="CSS: style="position: fixed" causes document to "ignore"
and overlays content - Stack Overflow" title="CSS: style="position: fixed" causes document to "ignore" and overlays content - Stack Overflow" />
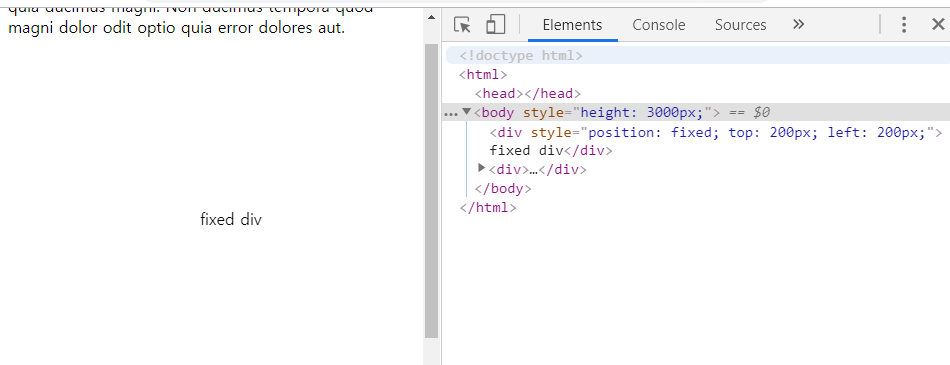
CSS: style="position: fixed" causes document to "ignore"



CSS: style="position: fixed" causes document to "ignore" and overlays content - Stack Overflow

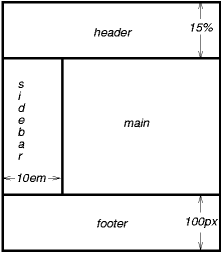
Bookshelf v8.1/8.2: Using Cascading Style Sheets to Modify Position, Dimension, and Text Attributes of an Object

div Style="position - Fixed - Bottom - -5px - Float - Anime - Free Transparent PNG Clipart Images Download